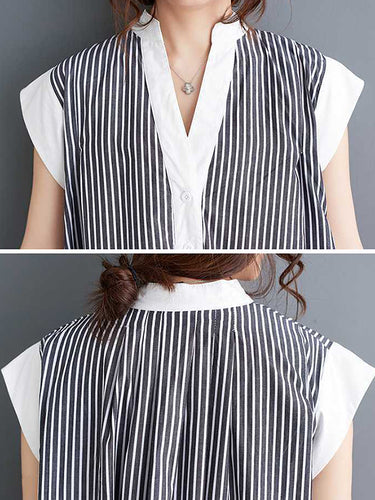
Cap Sleeve Loose Buttoned Striped Lapel Maxi Dresses Shirt Dress
Fit guide
Small
True to size
Large
DETAILS
| SKU | CY-!160929 |
| Material | >70%Cotton |
| Neckline | Lapel |
| Silhouette | Loose , Cap Sleeve |
| Feature | Buttoned , Striped |
| Occasion | Casual , Original Creation |
| Seasons | Spring , Summer |
| Type | Maxi Dresses and Shirt Dress |
 Cap Sleeve Loose Buttoned Striped Lapel Maxi Dresses Shirt Dress
$53.99 USD
/
Cap Sleeve Loose Buttoned Striped Lapel Maxi Dresses Shirt Dress
$53.99 USD
/

Cap Sleeve Loose Buttoned Striped Lapel Maxi Dresses Shirt Dress
$53.99 USD
/
Sizing guide
Please consult the size chart we provide for this item's measurements to help you decide which size to buy.Please note: There may be 1-3cm differ due to manual measurement.
CM
IN.
| Size | Length | Raglan Sleeve |
| One_size | 129 | 47 |
| Size | Length | Raglan Sleeve |
| One_size | 50.8 | 18.5 |