
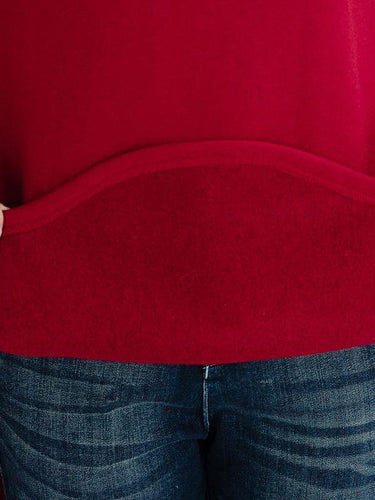
Loose Turtleneck Cropped Sweatshirt
Fit guide
Small
True to size
Large
DETAILS
| SKU | CY-!45956 |
| Material | Cotton-blend , >50%Cotton |
| Neckline | High-neck |
| Silhouette | Loose , Long Sleeves , Cropped |
| Feature | Solid Color |
| Occasion | Going out , Stylish Selection |
| Seasons | Autumn , Winter |
| Type | Hoodies&Sweatshirt |
 Loose Turtleneck Cropped Sweatshirt
Loose Turtleneck Cropped Sweatshirt
$53.99 USD
$39.99 USD
/

Loose Turtleneck Cropped Sweatshirt
Sizing guide
Please consult the size chart we provide for this item's measurements to help you decide which size to buy.Please note: There may be 1-3cm differ due to manual measurement.
CM
IN.
| Size | Bust | Sleeve | Hemline | Length | Sleeve Opening |
| FREE SIZE | 116 | 55 | 170 | 78-98 | 26 |
| Size | Bust | Sleeve | Hemline | Length | Sleeve Opening |
| FREE SIZE | 45.7 | 21.7 | 66.9 | 30.7-38.6 | 10.2 |