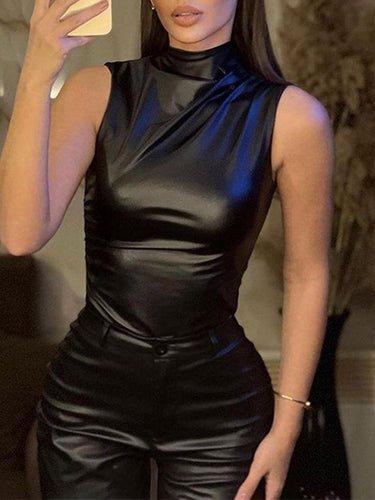
Skinny Sleeveless Asymmetric Pleated Solid Color Mock Neck Vest Top
Fit guide
Small
True to size
Large
DETAILS
| SKU | CY-!150537 |
| Material | PU |
| Neckline | Mock Neck |
| Silhouette | Sleeveless , Skinny |
| Feature | Pleated , Asymmetric , Solid Color |
| Occasion | Stylish Selection , Leisure Fashion |
| Seasons | Spring , Summer |
| Type | Vest Top |
Care&Style Guide
Size is smaller than normal.
 Skinny Sleeveless Asymmetric Pleated Solid Color Mock Neck Vest Top
Skinny Sleeveless Asymmetric Pleated Solid Color Mock Neck Vest Top
$27.99 USD
$25.99 USD
/

Skinny Sleeveless Asymmetric Pleated Solid Color Mock Neck Vest Top
Sizing guide
Please consult the size chart we provide for this item's measurements to help you decide which size to buy.Please note: There may be 1-3cm differ due to manual measurement.
CM
IN.
| Size | Bust | Waist | Top Length |
| S | 77-88 | 65 | 65 |
| M | 81-92 | 69 | 66 |
| L | 85-96 | 73 | 67 |
| Size | Bust | Waist | Top Length |
| S | 30.3-34.6 | 25.6 | 25.6 |
| M | 31.9-36.2 | 27.2 | 26.0 |
| L | 33.5-37.8 | 28.7 | 26.4 |